In my settings page, I’m adding a fw-select element by dynamically populating the options from the API. I’m creating the element on getConfigs function like this
selectHTML = `<fw-select label="Ticket Type" placeholder="Select Ticket Type" id="ticket_type" >`;
ticketFields.forEach(
(option) =>
(selectHTML += `<fw-select-option value=${option.value}>${option.text}</fw-select-option>`)
);
selectHTML += `</fw-select>`;
$("#ticketTypeSelect").html(selectHTML);
On button click, I’m trying to fetch the selected item like this $("#ticket_type").attr("value") but that returns undefined.
i tried to bind a on change function to the element like this
$("#ticket_type").on("change", function () {
const val = $(this).val();
});
Even this did not work,
How can I get the value from my fw-select element?
1 Like
kaustavdm
October 25, 2021, 4:45am
3
The event names are different. For <fw-select>, you’d want to use the fwChange event. For <fw-button> it is fwClick.
So, you can write something like:
// I haven't tried using this with jQuery
$("#ticket_type").on("fwChange", function (event) {
let currentValue = event.target.value; // event.target holds reference to the (shadow) DOM element
});
Or, with vanilla JS:
document.querySelector("#ticket_type")
.addEventListener("fwChange", function (event) {
let currentValue = event.target.value;
});
Here is a full example of this working in action:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Crayons — Options test</title>
<script
type="module"
src="https://unpkg.com/@freshworks/crayons/dist/crayons/crayons.esm.js"
></script>
<script
nomodule
src="https://unpkg.com/@freshworks/crayons/dist/crayons/crayons.js"
></script>
<style>
.flex {
display: flex;
align-items: center;
}
</style>
</head>
<body>
<fw-select
id="select"
label="House Name"
required="true"
value="1"
placeholder="Your choice"
state-text="Select singluar option"
>
<fw-select-option value="1">Starks</fw-select-option>
<fw-select-option value="2">Lannisters</fw-select-option>
</fw-select>
<fw-button id="button" color="secondary">Get value</fw-button>
<div class="flex">
<p>Value from fw-select:</p>
<fw-label id="showValue" value=""></fw-label>
</div>
<script>
const select = document.querySelector("#select");
const button = document.querySelector("#button");
const showValue = document.querySelector("#showValue");
// Get value on change of select option
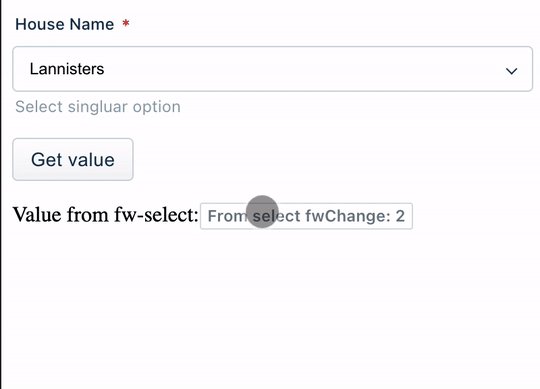
select.addEventListener("fwChange", function (evt) {
showValue.value = `From select fwChange: ${evt.target.value}`;
});
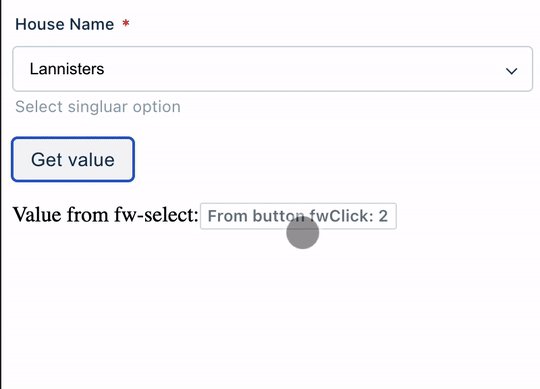
button.addEventListener("fwClick", function (evt) {
showValue.value = `From button fwClick: ${select.value}`;
});
</script>
</body>
</html>
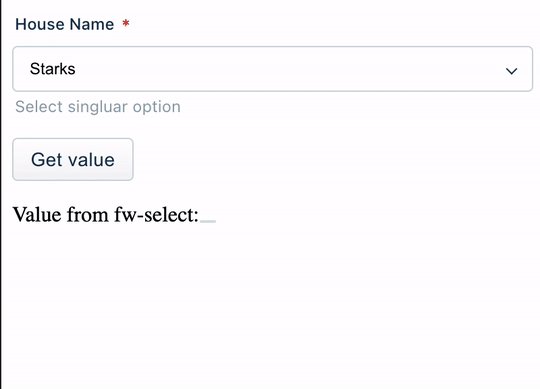
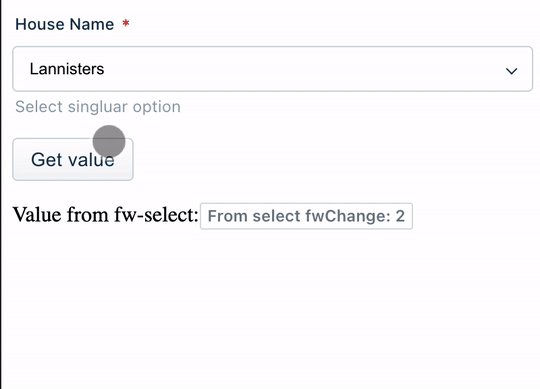
Here is how the example looks:
2 Likes
system
January 23, 2022, 4:45am
4
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.