Hello,
I’ve been using the Freshworks widget on my production app for a while now. Now that I have paid users, I want to be able to set the priority for paid users to ‘High’ in the background, whenever they support a ticket.
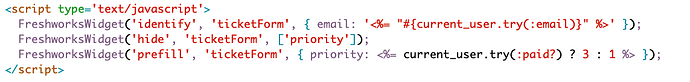
I have embedded the code in the necessary place and use the API like so:
Essentially, fill out the current user’s email if they are logged in, hide the priority field, and then set priority to ‘high’ if they are paid, or ‘low’ if they aren’t.
When I first load a page, everything works as expected.
However, as soon as users navigate to any other page, the Javascript is no longer fired.
I’ve tried many different things, from trying to call the code in different places, to trying to manually do what I want, but to no avail.
Has anyone successfully got the Freshworks widget working with the API on an app that is built with Ruby on Rails and has Turbolinks enabled?
How do you ensure that no matter what page you’re on, the code you need to run does so?
Also, before I started using the API recently, I would always see this error message in the Console when navigating to new pages after the first page:
VM2797 79000000776.js:1 Uncaught TypeError: Cannot read property 'postMessage' of null
at Object.postMessage (VM2797 79000000776.js:1)
at Object.widgetRenderComplete (VM2797 79000000776.js:1)
at Object.handleMessage (VM2797 79000000776.js:1)
When I resolved it earlier, by putting the embed code elsewhere in the app, it meant the widget didn’t load again beyond the initial page load. So I put everything back to where it should be and have just been ignoring the message. I wonder whether it has any bearing on the problems I’m having now I’m trying to customise the widget with the API some more.
Thank you in advance for any help I get! Let me know if you have any more questions or need to see more parts of the code.